프로젝트 초기 세팅을 정리해놓지 않으니 매번 시작할 때마다 까먹어서 이 참에 정리를 해놓으려고 한다.
순서는 상관이 없고, 이 세팅이 정답도 아니다.
개인별로, 팀별로, 회사별로 다 다를테니 어떤 흐름인지만 확인하면 될 것 같다.
Backend 초기 세팅은 여기로
1. CRA(create react app) 설치
일단 node.js가 설치되어 있다는 가정하에 시작한다.
npx create-react-app test-proejct위 명령어를 실행한 폴더 하위에 'test-project'이라는 폴더가 생기면 CRA 설치 완료.
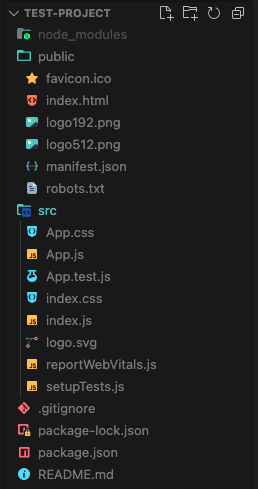
해당 폴더를 vsc로 열면 아래와 같은 폴더 구조를 갖게 된다.

vsc에서 터미널(단축키: cmd + j)을 열어 npm start 명령어를 실행하면 아래와 같이 정상적으로 실행이 되는 것을 확인할 수 있다.

2. 필요한 패키지 설치
패키지는 개인, 팀 별로 천차 만별일테니 참고만.
패키지 설치시 package.json 파일에 해당 패키지가 추가가 되는지 꼭 확인한다.
만약 추가가 되어 있지 않으면 해당 프로젝트를 다른 사람이 clone 받았을 때 패키지를 설치할 수가 없다.
<패키지 설치 옵션 간단 설명>
--save : dependencies에 추가됨(npm5 이상부터 생략 가능)(dependencies : 실제 애플리케이션 운용에 필요한 패키지)
--save-dev(또는 -D) : devDependencies에 추가됨(devDependencies : 개발에 필요한 패키지)
a. devDependencies
1. npm i eslint-config-prettier --save-dev(eslint-config-prettier : prettier와 충돌할 설정들을 비활성화)
2. npm i eslint-plugin-prettier --save-dev(eslint-plugin-prettier : eslint에 prettier의 포매팅 기능을 추가)
3. npm i prettier --save-dev --save-exact(--save-exact : 버전이 달라지면서 생길 스타일 변화를 막기 위함)
b. dependencies
1. npm i react-router-dom --save(react-router-dom : router 사용)
2. npm i styled-components --save(styled-components : javascript에서 css 사용이 가능한 스타일링 프레임워크)
3. npm i styled-reset --save(styled-reset : css 설정 초기화)
최종적으로 설치된 패키지(package.json)

3. 환경 설정
환경 설정 역시 개인, 팀 별로 다를테니 참고만.
a. .eslintrc 파일 생성
{ "extends": ["react-app", "plugin:prettier/recommended"] }b. .prettierrc 파일 생성
{
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"semi": true,
"arrowParens": "avoid",
"endOfLine": "lf"
}c. .gitignore 설정
.eslintcache 추가

d. .env 설정
.env는 환경변수 파일로 key = value 형태로서 변수로 설정된 key에 해당하는 값을 process.evn.key 형태로 사용이 가능하다.
REACT_APP_SERVER_HOST="http://localhost:8000"
REACT_APP_CLIENT_HOST="http://localhost:3000"만약 위와 같이 .env에 서버 주소를 지정하면 fetch 함수를 사용해서 백엔드와 통신을 할 때 아래와 같이 사용이 가능하다.
fetch(`${process.env.REACT_APP_SERVER_HOST}/user/signin`, {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
mode: 'cors',
body: JSON.stringify({
email: emailValue,
password: pwValue,
}),
})4. public 폴더 및 src 폴더 수정
이부분도 개인, 팀 별로 다를 테니 참고만.
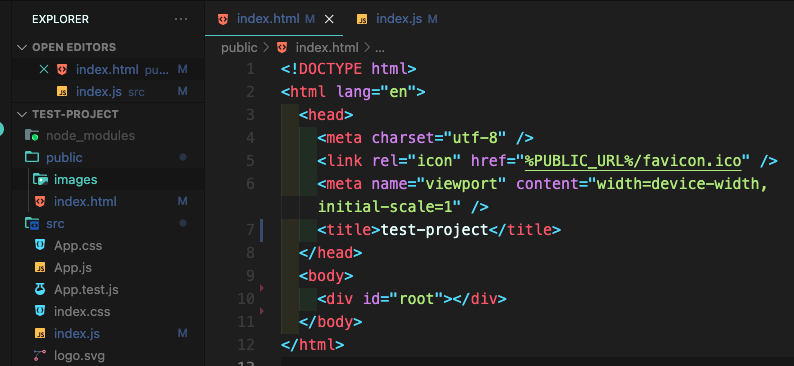
a. public 폴더(아래 사진)
- images 폴더 생성
- 불필요한 파일 삭제
- index.html에서 불필요한 부분 삭제 및 추가

b. src 폴더(변동이 많기 때문에 자세한 코드는 아래 github에서 확인)
- 불필요한 파일 삭제
- components, pages, styles 폴더 생성
- Routes.js 파일 생성(react-router-dom 패키지를 사용할 경우)
- config.js 파일 생성(API를 일괄적으로 관리해주기 위한 용도)
- GlobalStyle.js, Theme.js 파일 생성(styled-components 패키지를 사용할 경우)
5. 최종 결과물
위와 같이 초기 설정을 해서 나온 결과물은 아래 그림과 같다. 코드는 아래 gitghub에서 확인 가능!
https://github.com/quark4904/test-project-front

틀린 부분이나 부족한 부분이 있으면 댓글 부탁 드립니다!
'Programming > React' 카테고리의 다른 글
| [React.js]Link로 props 전달하기 (0) | 2022.01.13 |
|---|---|
| [React.js]React.memo() 알아보기 (0) | 2021.12.26 |
| [React]export와 export default의 차이 (0) | 2021.11.30 |