Frontend 초기 세팅에 이어서 이번엔 Backend 초기 세팅!
1. npm 초기화 및 .gitignore 설정
a. npm 초기화
npm init --yes (--yes or -y : npm 초기화시에 물어보는 여러 질문들을 넘기는 명령어)--yes(-y) 명령어를 입력하면 아래 사진과 같이 가장 기본적인 내용만 package.json에 담기게 된다.

b. .gitignore 설정
아래 사진과 같이 gitignore.io 사이트에서 키워드를 넣고 Create 한 후 나온 텍스트로 .gitignore 파일 생성

2. 필요한 패키지 설치
패키지는 개인, 팀 별로 천차 만별일테니 참고만.
a. devDependencies
1. npm i @babel/core @babel/node @babel/preset-env --save-dev(node가 이해할 수 있는 문법으로 변경)
2. npm i eslint-config-prettier --save-dev(eslint-config-prettier : prettier와 충돌할 설정들을 비활성화)
3. npm i eslint-plugin-prettier --save-dev(eslint-plugin-prettier : eslint에 prettier의 포매팅 기능을 추가)
4. npm i nodemon --save-dev(nodemon : 코드 수정 시 자동으로 서버 재시작)
5. npm i prettier-plugin-prisma --save-dev(prettier-plugin-prisma : prisma 사용 시 prettier 기능 적용)
6. npm i prisma --save-dev(prisma : 데이터베이스에 대한 접근을 쉽게 하도록 도와주는 소프트웨어)
b. dependencies
1. npm i @prisma/client --save(@prisma/client : prisma를 이용하여 DB 제어)
2. npm i bcrypt --save(bcrypt : 암호화 관련 패키지)
3. npm i cors --save(cors : 브라우저에서 다른 출처의 리소스를 공유)
4. npm i dotenv --save(dotenv : .env 파일로부터 환경 변수를 읽어 들임)
5. npm i express --save(express : Node.js 웹 애플리케이션 프레임워크)
6. npm i jsonwebtoken --save(jsonwebtoken : 유저 정보가 담긴 JSON 데이터를 암호화해서 클라이언트와 서버 간 전달 가능)
최종적으로 설치된 패키지(package.json)

3. 환경 설정
환경 설정 역시 개인, 팀 별로 다를 테니 참고만.
a. .babelrc 설정 및 package.json script 수정(start 추가)
// .babelrc
{ "presets": ["@babel/preset-env"] }// package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon server.js --exec babel-node" // 추가
},b. .env 설정
.env는 환경변수 파일로 key = value 형태로서 변수로 설정된 key에 해당하는 값을 process.evn.key 형태로 사용이 가능하다.
// .env
DATABASE_URL="mysql://USERNAME:PASSWORD@localhost:3306/DB_NAME" // mysql 사용
PORT = 8080
SECRET = testproject // jsonwebtoken 검증시 필요c. .eslintrc 파일 생성
// .eslintrc
{
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"parserOptions": {
"ecmaVersion": 2017,
"sourceType": "module"
},
"env": {
"es6": true,
"browser": true,
"node": true,
"jest/globals": true
},
"plugins": ["jest"] // TDD용
}d. .prettierrc 파일 생성
// .prettierrc
{
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"semi": true,
"arrowParens": "avoid",
"endOfLine": "lf"
}
4. 폴더 설정
Layered Pattern을 적용하여 아래와 같이 폴더 생성

5. server.js 생성
import http from 'http';
import express from 'express';
import cors from 'cors';
import dotenv from 'dotenv';
// import { PrismaClient } from '@prisma/client';
dotenv.config(); // dotevn 라이브러리 사용
// const prisma = new PrismaClient();
import routes from './routes';
const PORT = process.env.PORT;
const app = express();
// middleware
app.use(cors());
app.use(express.json());
// route
app.use(routes);
// server test
app.use('/ping', (req, res) => {
return res.status(200).json({ message: 'pong' });
});
// create server
const server = http.createServer(app);
// run my server
const serverStart = async () => {
try {
server.listen(PORT, () => {
console.log(`server is listening on PORT ${PORT}`);
});
} catch (error) {
console.log(error);
// await prisma.$disconnect();
}
};
serverStart();6. DB 생성 및 연결
a. prisma 초기 세팅
npx prisma initb. DB 연결
// prisma/schema.prisma
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
// .env
DATABASE_URL="mysql://USERNAME:PASSWORD@localhost:3306/DB_NAME" // '3.환경설정' 내용과 동일c. prisma 모델 생성
prisma/schema.prisma 수정이 완료된 후, 아래 명령어 실행.
npx prisma migrate dev --name init // 작성된 prisma 모델을 .env에 연결된 로컬 DB에 만들어준다.생성된 마이그레이션 파일이 DB에 적용되었는지 확인.
d. prisma client 생성
prisma로 DB를 제어하기 위해 client가 필요.
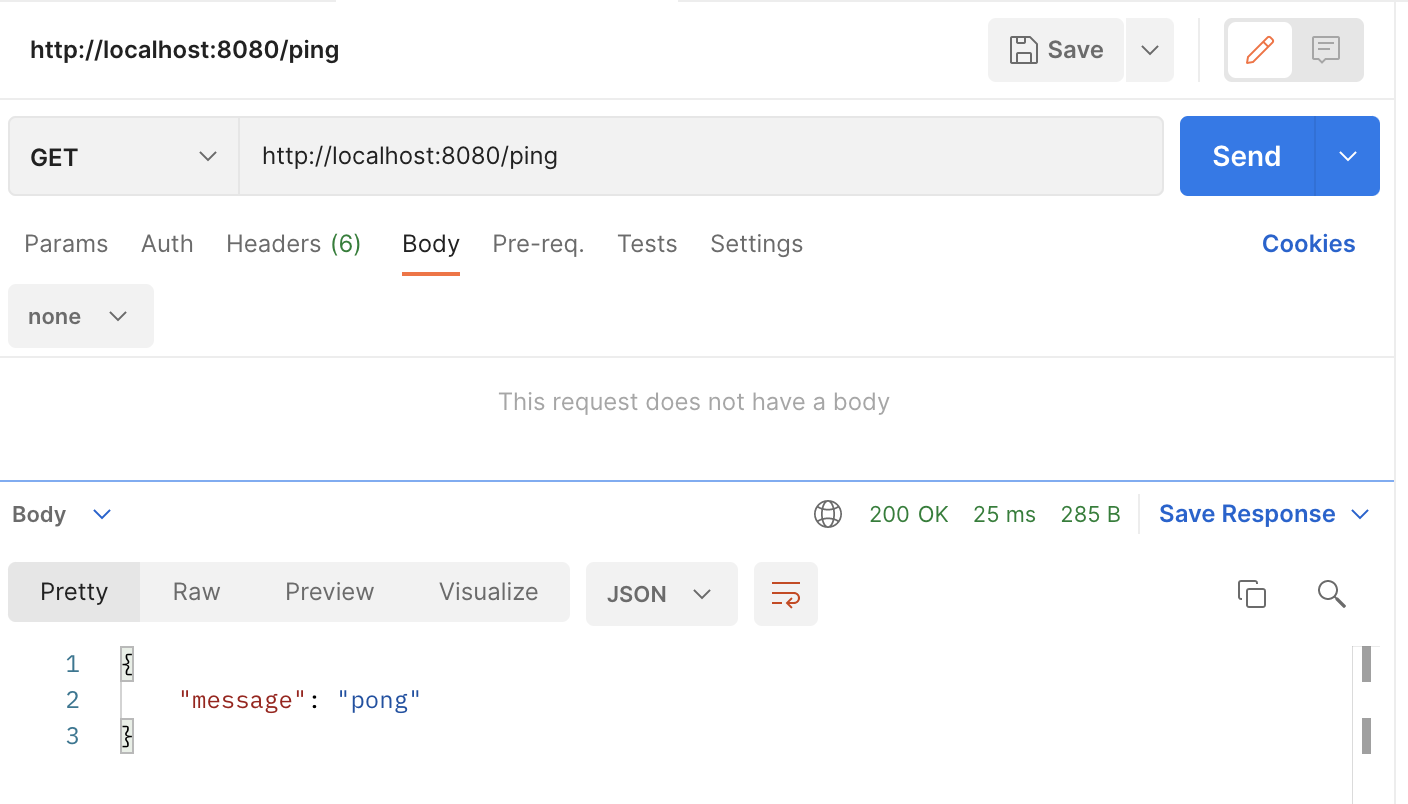
npx prisma generate7. 최종 결과물
위와 같이 초기 설정을 해서 나온 결과물은 아래 그림과 같다. 코드는 아래 gitghub에서 확인 가능!
https://github.com/quark4904/test-project-back

'Programming > Node.js' 카테고리의 다른 글
| [Node.js]postman JSON 오류 잡기(Unexpected token in JSON at position 6, 99) (0) | 2021.12.14 |
|---|---|
| [Node.js]res.end(), res.send(), res.json()의 기능 (0) | 2021.12.13 |
| [Node.js]http 모듈과 express 프레임워크간의 server 생성 방법 차이 (0) | 2021.12.13 |